Media Query Project
create assests folder and placed all images.
create index.html and style.css file.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Document</title>
</head>
<body>
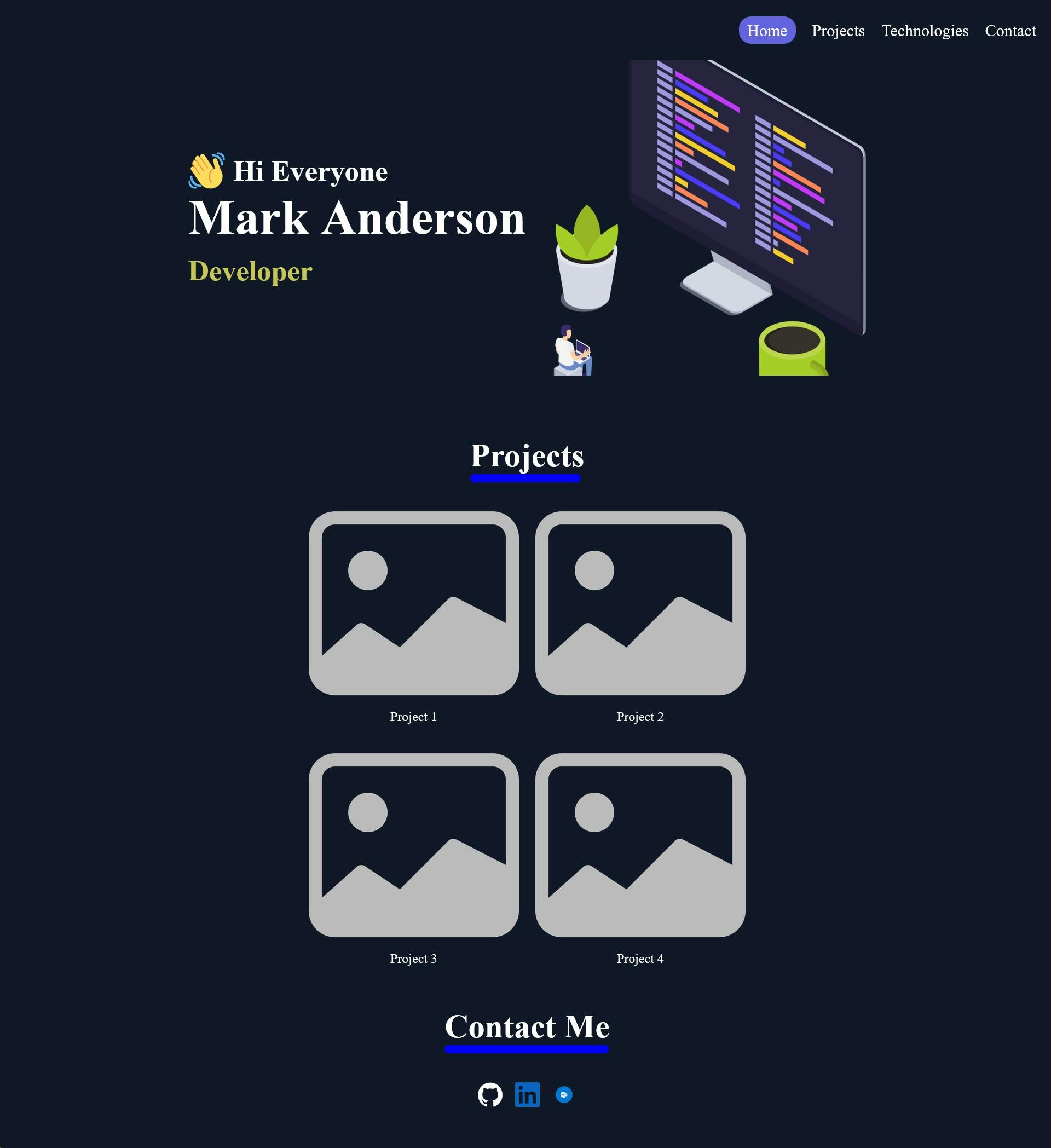
<header>
<nav>
<ul>
<li class="home-option">Home</li>
<li>Projects</li>
<li>Technologies</li>
<li>Contact</li>
</ul>
<div>
<img src="assests/hambrger.png" alt="menu">
</div>
</nav>
<section class="intro">
<div class="intro-left">
<div class="intro-line-1">
<img src="assests/waving-hand.png" alt="hello">
<h3>Hi Everyone</h3>
</div>
<div class="intro-line-2">
<h1>
Mark Anderson
</h1>
<h2>
Developer
</h2>
</div>
</div>
<div class="intro-right">
<img src="assests/pc-image.png" alt="pc-image">
</div>
</section>
</header>
<main>
<section class="projects">
<div>
<h1>Projects</h1>
<div class="horizontal-divider"></div>
</div>
<div class="project-list">
<div class="project">
<img src="assests/image.png" alt="project-image">
<p>Project 1</p>
</div>
<div class="project">
<img src="assests/image.png" alt="project-image">
<p>Project 2</p>
</div>
<div class="project">
<img src="assests/image.png" alt="project-image">
<p>Project 3</p>
</div>
<div class="project">
<img src="assests/image.png" alt="project-image">
<p>Project 4</p>
</div>
</div>
</section>
</main>
<footer>
<section class="contact">
<div>
<h1>
Contact Me
</h1>
<div class="horizontal-divider-contact"></div>
</div>
<div class="socials">
<img src="assests/github.png" alt="social">
<img src="assests/linkedin.png" alt="social">
<img src="assests/outlook.png" alt="social">
</div>
</section>
</footer>
</body>
</html>
style.css
*{
margin: 0;
padding: 0;
box-sizing: border-box;
background-color: #111827;
color: white;
}
img:hover{
cursor: pointer;
}
nav{
margin: 20px;
}
nav ul{
display: flex;
flex-direction: row;
justify-content: right;
align-items: center;
gap: 20px;
}
nav ul li{
list-style-type: none;
font-size: 20px;
}
img[alt="menu"]{
width: 20px;
display: none;
}
.home-option{
padding: 5px 10px;
background: rgb(100, 100, 224);
border-radius: 15px;
}
.intro{
max-width: 100vw;
margin: 20px;
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
gap: 30px;
}
.intro-line-1{
display: flex;
flex-direction: row;
align-items: center;
gap: 10px;
font-size: 30px;
}
.intro-line-2{
display: flex;
flex-direction: column;
justify-content: center;
gap: 10px;
}
.intro-line-2 h1{
font-size: 60px;
}
.intro-line-2 h2{
font-size: 35px;
color: rgb(197, 197, 89);
}
.projects{
margin-top: 70px;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.projects div h1{
font-size: 40px;
}
.horizontal-divider{
height: 10px;
width: 135px;
background-color: blue;
border-radius: 20px;
margin-bottom: 20px;
}
.project-list{
display: grid;
grid-template-columns: 1fr 1fr;
align-items: center;
justify-content: center;
row-gap: 20px;
column-gap: 20px;
}
img[alt="hello"]{
height: 45px;
}
img[alt="pc-image"]{
width: 30vw;
}
img[alt="project-image"]{
width: 20vw;
}
.project{
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.contact{
margin: 50px;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
gap: 15px;
}
.contact div h1{
font-size: 40px;
}
.horizontal-divider-contact{
height: 10px;
width: 200px;
background-color: blue;
border-radius: 20px;
margin-bottom: 20px;
}
.socials{
display: flex;
justify-content: center;
align-items: center;
gap: 15px;
}
img[alt="social"]{
width: 30px;
}
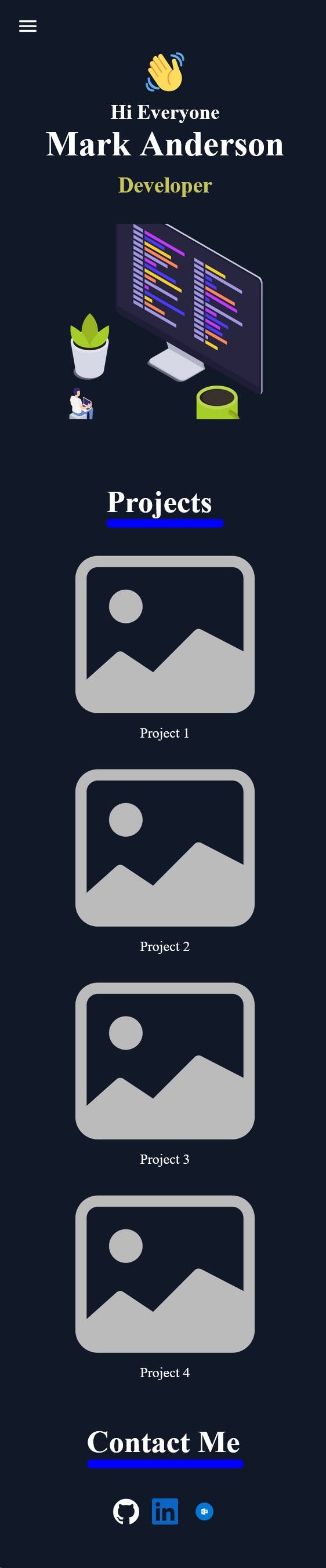
@media screen and (max-width: 576px) {
nav ul{
display: none;
}
img[alt="menu"]{
display: block;
}
.intro{
display: flex;
flex-direction: column;
}
img[alt="pc-image"]{
width: 60vw;
}
.intro-line-1{
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
gap: 10px;
font-size: 20px;
}
.intro-line-2 h1{
font-size: 40px;
}
.intro-line-2 h2{
font-size: 25px;
text-align: center;
}
.project-list{
display: grid;
grid-template-columns: 1fr;
align-items: center;
justify-content: center;
row-gap: 20px;
column-gap: 20px;
}
img[alt="project-image"]{
width: 55vw;
}
.projects div h1{
font-size: 35px;
}
.contact div h1{
font-size: 35px;
}
.horizontal-divider-contact{
height: 10px;
width: 180px;
background-color: blue;
border-radius: 20px;
margin-bottom: 20px;
}
}