Assignment Web Development 6july2023
Q.1 What’s Box Model in CSS ?
The CSS box model is a container that contains multiple properties including borders, margins, padding, and the content itself. It is used to create the design and layout of web pages. It can be used as a toolkit for customizing the layout of different elements. The web browser renders every element as a rectangular box according to the CSS box model.
Box-Model has multiple properties in CSS. Some of them are given below:
content: This contains the actual data in the form of text, images, or other media forms and it can be sized using the width & height property.
padding: This property is used to create space around the element, inside any defined border.
border: This property is used to cover the content & any padding, & also allows setting the style, color, and width of the border.
margin: This property is used to create space around the element ie., around the border area.

Q.2 What are the Different Types of Selectors in CSS & what are the advantages of them?
A CSS selector selects the HTML element(s) for styling purposes. CSS selectors select HTML elements according to their id, class, type, attribute, etc.
CSS selectors: There are many basic different types of selectors.
Simple Selector: It is used to select the HTML elements based on their element name, id, attributes, etc.
Group Selector
Element Selector: The element selector selects HTML elements based on the element name (or tag) for example p, h1, div, span, etc.
style.css: The following code is used in the above Example. You can see the CSS rules applied to all <p> tags and <h1> tags.
P{
color:yellow;
font-size:16px;
}
Id Selector: The id selector uses the id attribute of an HTML element to select a specific element.
Note: An id of the element is unique on a page to use the id selector.
style.css: The following code is used in the above Example using the id selector.
Syntax:
#id_name{
border:2px solid red;
}
Class Selector: The class selector selects HTML elements with a specific class attribute.
style.css: The following code is used in the above Example using the class selector. To use a class selector you must use ( . ) followed by class name in CSS. This rule will be applied to the HTML element with the class attribute “paragraph-class“
.class_name{
background:yellow;
color:grey;
}
Universal Selector: The Universal selector (*) in CSS is used to select all the elements in an HTML document. It also includes other elements which are inside under another element.
*{
padding:0px;
marging:0px;
}
Group Selector: This selector is used to style all comma-separated elements with the same style.
#id,.class,p{
margin:2px;
padding:5px;
}
Attribute Selector: The attribute selector [attribute] is used to select the elements with a specified attribute or attribute value;
[href]{
color:green;
}
Pseudo-Class Selector: It is used to style a special type of state of any element. For example- It is used to style an element when a mouse cursor hovers over it.
Note: We use a single colon(:) in the case of a Pseudo-Class Selector.
a:hover{
color:yellow;
point:cursor;
}
Pseudo-Element Selector: It is used to style any specific part of the element. For Example- It is used to style the first letter or the first line of any element.
Note: We use a double colon(::) in the case of a Pseudo-Element Selector.
p::first-line{
text-decoration:underline;
}
Q.3 What is VW/VH ?
Viewport Height (vh). This unit is based on the height of the viewport. A value of
1vhis equal to 1% of the viewport height.Viewport Width (vw). This unit is based on the width of the viewport. A value of
1vwis equal to 1% of the viewport width.example
.main{
width:50vw;
hight:50vh:
}
Q.4 Whats difference between Inline, Inline Block and block ?
Difference between inline, inline-block, and block layout elements
display:inline
When an element is styled with display:inline, it will not start on a new line, will only take up as much width as the content it contains, and will not cause a line break after it.
For example, consider the code below:
As you can see, the inline element is not affected by the declared width or height.
The HTML<span> element is inline by default as well as several other elements listed here.
display:inline-block
The difference between an inline element and an inline-block element is that an inline-block element can take up specified width and height. But, it will also not start on a new line within its parent or cause a line break after it.
As you can see, the inline-block element does not start on a new line, but it takes up the specified width and height.
display:block
Any element styled with display: block is the polar opposite of display:inline. A block element starts on a new line and occupies the available width of its parent element or its specified width.
As you can see, the block element starts on a new line

border-box and content-box are the two different values of box-sizing.
- content-box: This is the default value of box-sizing. The dimension of element only includes ‘height’ and ‘width’ and does not include ‘border’ and ‘padding’ given to element. Padding and Border take space outside the element.
Example:
<html>
<head>
<style>
.box {
width: 300px;
height: 200px;
padding: 15px;
border: 10px solid black;
box-sizing: content-box;
background: red;
display: inline-block;
}
</style>
</head>
<body>
<h1 class="box">GeeksForGeeks</h1>
</body>
</html>


BOX | CSS BOX MODEL |
Note :- border-box = size of content + padding + border
In the above scenario,
width = width of content
border-box width = width of content + left padding + right padding + left border + right border
Syntax:
box-sizing: content-box;
- border-box: In this value, not only width and height properties are included but you will find padding and border inside of the box for example .box {width: 200px; border: 10px solid black;} renders a box that is 200px wide.
Example:
<html>
<head>
<style>
.box {
width: 200px;
height: 200px;
padding: 15px;
border: 10px solid green;
box-sizing: border-box;
background: red;
display: inline-block;
}
</style>
</head>
<body>
<h1 class="box">Heading 1</h1>
</body>
</html>
BOX | CSS BOX MODEL |
Calculation of dimension
width = border + padding + width of the content,
height = border + padding + height of the content.
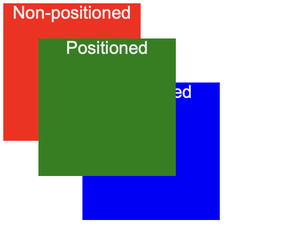
z-index is the CSS property that controls the stacking order of overlapping elements on a page. An element with a higher z-index value will appear in front of an element with a lower z-index value.
The property is called “z-index” because it sets the order of elements along the z-axis. If the x-axis goes left-to-right and the y-axis goes top-to-bottom, the z-axis adds the dimension of “toward” and “away from” the user. Elements with a higher z-index value appear closer to the user, and elements with a lower value look farther away.
If two page elements overlap and no z-index value is given (or both elements have the same z-index value), the element placed last in the HTML code will appear on top of the element placed before it in the code. Also, elements that are given a position value (other than static, the default value) appear above elements without a position in the stacking.

Q.7 What’s Grid & Flex and difference between them?
Dimensions define the primary demarcation between Flexbox and CSS Grid. Flexbox was designed specifically for one-dimensional layouts, while CSS Grid is engineered to enable two-dimensional layouts. Therefore, CSS Grid can easily render rows and columns simultaneously.
In layperson’s terms, CSS Grid presents a larger canvas, while Flexbox offers minute functionality that operates in a restricted space. The grids have been designed for a two-dimensional organization.
However, the two specifications share some common points, and if you know how to use flexible boxes, you will find some concepts that will help you to grasp CSS grids.
In this article, we’ll go through the main differences between Grid and Flexbox, summarized as follows:
Flexbox is designed for one-dimensional layouts, and Grid for two-dimensional layouts.
The approach of CSS Grid is the layout first, while the Flexbox approach is primarily the content.
The Flexbox layout is best suited to application components and small-scale layouts, while the Grid layout is designed for larger-scale layouts that are not linear in design.
Q.8 Difference between absolute and relative and sticky and fixed position explain with example.
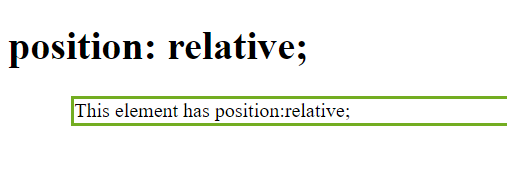
Relative Position: Setting the top, right, bottom, and left properties of an element with position: relative; property will cause it to adjust from its normal position. The other objects or elements will not fill the gap.
Syntax:
position: relative;
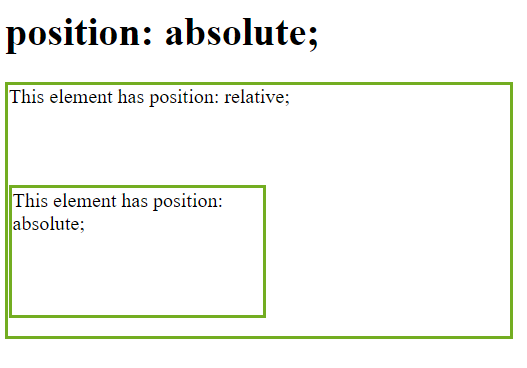
Absolute Position: An element with position: absolute; will cause it to adjust its position with respect to its parent. If no parent is present, then it uses the document body as parent.
position: absolute;
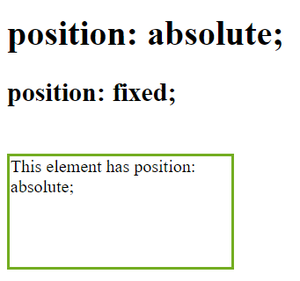
Fixed Position: Position: fixed; property applied to an element will cause it to always stay in the same place even if the page is scrolled. To position the element we use top, right, bottom, left properties.
Syntax:
position: fixed;
The below example illustrates the differences between Relative Position and Absolute Position.
Relative Position:
- HTML
|
Output:
Absolute Position:
- HTML
|
Output:
Fixed Position:
- HTML
|
Output:
Q.9 Build Periodic Table as shown in the below image project html css
<!DOCTYPE ht
ml>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Periodic table</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="periodic">
<div class="periodic-row">
<div class="cell">
<div class="element">
<div class="at_num">1</div>
<div class="symbol">H</div>
<div class="at_details">hydrogen<br />1.008</div>
</div>
</div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell">
<div class="element">
<div class="at_num">2</div>
<div class="symbol">He</div>
<div class="at_details">helium<br />4.0026</div>
</div>
</div>
</div>
<div class="periodic-row">
<div class="cell">
<div class="element">
<div class="at_num">3</div>
<div class="symbol">Li</div>
<div class="at_details">lithium<br />6.94</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">4</div>
<div class="symbol">Be</div>
<div class="at_details">beryllium<br />9.0122</div>
</div>
</div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell">
<div class="element">
<div class="at_num">5</div>
<div class="symbol">B</div>
<div class="at_details">boron<br />10.81</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">6</div>
<div class="symbol">C</div>
<div class="at_details">carbon<br />12.011</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">7</div>
<div class="symbol">N</div>
<div class="at_details">nidivogen<br />14.007</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">8</div>
<div class="symbol">O</div>
<div class="at_details">oxygen<br />15.999</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">9</div>
<div class="symbol">F</div>
<div class="at_details">fluorine<br />18.998</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">10</div>
<div class="symbol">Ne</div>
<div class="at_details">neon<br />20.180</div>
</div>
</div>
</div>
<div class="periodic-row">
<div class="cell">
<div class="element">
<div class="at_num">11</div>
<div class="symbol">Na</div>
<div class="at_details">sodium<br />22.990</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">12</div>
<div class="symbol">Mg</div>
<div class="at_details">magnesium<br />24.305</div>
</div>
</div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell">
<div class="element">
<div class="at_num">13</div>
<div class="symbol">Al</div>
<div class="at_details">aluminum<br />26.982</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">14</div>
<div class="symbol">Si</div>
<div class="at_details">silicon<br />28.085</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">15</div>
<div class="symbol">P</div>
<div class="at_details">phosphorus<br />30.974</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">16</div>
<div class="symbol">S</div>
<div class="at_details">sulfur<br />32.06</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">17</div>
<div class="symbol">Cl</div>
<div class="at_details">chlorine<br />35.45</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">18</div>
<div class="symbol">Ar</div>
<div class="at_details">argon<br />39.948</div>
</div>
</div>
</div>
<div class="periodic-row">
<div class="cell">
<div class="element">
<div class="at_num">19</div>
<div class="symbol">K</div>
<div class="at_details">potassium<br />39.098</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">20</div>
<div class="symbol">Ca</div>
<div class="at_details">calcium<br />40.078</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">21</div>
<div class="symbol">Sc</div>
<div class="at_details">scandium<br />44.956</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">22</div>
<div class="symbol">Ti</div>
<div class="at_details">titanium<br />47.867</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">23</div>
<div class="symbol">V</div>
<div class="at_details">vanadium<br />50.942</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">24</div>
<div class="symbol">Cr</div>
<div class="at_details">chromium<br />51.996</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">25</div>
<div class="symbol">Mn</div>
<div class="at_details">manganese<br />54.938</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">26</div>
<div class="symbol">Fe</div>
<div class="at_details">iron<br />55.845</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">27</div>
<div class="symbol">Co</div>
<div class="at_details">cobalt<br />58.933</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">28</div>
<div class="symbol">Ni</div>
<div class="at_details">nickel<br />58.693</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">29</div>
<div class="symbol">Cu</div>
<div class="at_details">copper<br />63.546</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">30</div>
<div class="symbol">Zn</div>
<div class="at_details">zinc<br />65.38</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">31</div>
<div class="symbol">Ga</div>
<div class="at_details">gallium<br />69.723</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">32</div>
<div class="symbol">Ge</div>
<div class="at_details">germanium<br />72.63</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">33</div>
<div class="symbol">As</div>
<div class="at_details">arsenic<br />74.922</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">34</div>
<div class="symbol">Se</div>
<div class="at_details">selenium<br />78.96</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">35</div>
<div class="symbol">Br</div>
<div class="at_details">bromine<br />79.904</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">36</div>
<div class="symbol">Kr</div>
<div class="at_details">krypton<br />83.798</div>
</div>
</div>
</div>
<div class="periodic-row">
<div class="cell">
<div class="element">
<div class="at_num">37</div>
<div class="symbol">Rb</div>
<div class="at_details">rubidium<br />85.468</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">38</div>
<div class="symbol">Sr</div>
<div class="at_details">sdivontium<br />87.62</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">39</div>
<div class="symbol">Y</div>
<div class="at_details">ytdivium<br />88.906</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">40</div>
<div class="symbol">Zr</div>
<div class="at_details">zirconium<br />91.224</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">41</div>
<div class="symbol">Nb</div>
<div class="at_details">niobium<br />92.906</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">42</div>
<div class="symbol">Mo</div>
<div class="at_details">molybdenum<br />95.96</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">43</div>
<div class="symbol">Tc</div>
<div class="at_details">technetium<br />[97.91]</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">44</div>
<div class="symbol">Ru</div>
<div class="at_details">ruthenium<br />101.07</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">45</div>
<div class="symbol">Rh</div>
<div class="at_details">rhodium<br />102.91</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">46</div>
<div class="symbol">Pd</div>
<div class="at_details">palladium<br />106.42</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">47</div>
<div class="symbol">Ag</div>
<div class="at_details">silver<br />107.87</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">48</div>
<div class="symbol">Cd</div>
<div class="at_details">cadmium<br />112.41</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">49</div>
<div class="symbol">In</div>
<div class="at_details">indium<br />114.82</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">50</div>
<div class="symbol">Sn</div>
<div class="at_details">tin<br />118.71</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">51</div>
<div class="symbol">Sb</div>
<div class="at_details">antimony<br />121.76</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">52</div>
<div class="symbol">Te</div>
<div class="at_details">tellurium<br />127.60</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">53</div>
<div class="symbol">I</div>
<div class="at_details">iodine<br />126.90</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">54</div>
<div class="symbol">Xe</div>
<div class="at_details">xenon<br />131.29</div>
</div>
</div>
</div>
<div class="periodic-row">
<div class="cell">
<div class="element">
<div class="at_num">55</div>
<div class="symbol">Cs</div>
<div class="at_details">cesium<br />132.91</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">56</div>
<div class="symbol">Ba</div>
<div class="at_details">barium<br />137.33</div>
</div>
</div>
<div class="cell"></div>
<div class="cell">
<div class="element">
<div class="at_num">72</div>
<div class="symbol">Hf</div>
<div class="at_details">hafnium<br />178.49</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">73</div>
<div class="symbol">Ta</div>
<div class="at_details">tantalum<br />180.95</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">74</div>
<div class="symbol">W</div>
<div class="at_details">tungsten<br />183.84</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">75</div>
<div class="symbol">Re</div>
<div class="at_details">rhenium<br />186.21</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">76</div>
<div class="symbol">Os</div>
<div class="at_details">osmium<br />190.23</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">77</div>
<div class="symbol">Ir</div>
<div class="at_details">iridium<br />192.22</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">78</div>
<div class="symbol">Pt</div>
<div class="at_details">platinum<br />195.08</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">79</div>
<div class="symbol">Au</div>
<div class="at_details">gold<br />196.97</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">80</div>
<div class="symbol">Hg</div>
<div class="at_details">mercury<br />200.59</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">81</div>
<div class="symbol">Tl</div>
<div class="at_details">thallium<br />204.38</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">82</div>
<div class="symbol">Pb</div>
<div class="at_details">lead<br />207.2</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">83</div>
<div class="symbol">Bi</div>
<div class="at_details">bismuth<br />208.98</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">84</div>
<div class="symbol">Po</div>
<div class="at_details">polonium<br />[208.98]</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">85</div>
<div class="symbol">At</div>
<div class="at_details">astatine<br />[209.99]</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">86</div>
<div class="symbol">Rn</div>
<div class="at_details">radon<br />[222.02]</div>
</div>
</div>
</div>
<div class="periodic-row">
<div class="cell">
<div class="element">
<div class="at_num">87</div>
<div class="symbol">Fr</div>
<div class="at_details">francium<br />[223.02]</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">88</div>
<div class="symbol">Ra</div>
<div class="at_details">radium<br />[226.03]</div>
</div>
</div>
<div class="cell"></div>
<div class="cell">
<div class="element">
<div class="at_num">104</div>
<div class="symbol">Rf</div>
<div class="at_details">rutherfordium<br />[265.12]</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">105</div>
<div class="symbol">Db</div>
<div class="at_details">dubnium<br />[268.13]</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">106</div>
<div class="symbol">Sg</div>
<div class="at_details">seaborgium<br />[271.13]</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">107</div>
<div class="symbol">Bh</div>
<div class="at_details">bohrium<br />[270]</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">108</div>
<div class="symbol">Hs</div>
<div class="at_details">hassium<br />[277.15]</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">109</div>
<div class="symbol">Mt</div>
<div class="at_details">meitnerium<br />[276.15]</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">110</div>
<div class="symbol">Ds</div>
<div class="at_details">darmstadtium<br />[281.16]</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">111</div>
<div class="symbol">Rg</div>
<div class="at_details">roentgenium<br />[280.16]</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">112</div>
<div class="symbol">Cn</div>
<div class="at_details">copernicium<br />[285.17]</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">113</div>
<div class="symbol">Uut</div>
<div class="at_details">unundivium<br />[284.18]</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">114</div>
<div class="symbol">Fl</div>
<div class="at_details">flerovium<br />[289.19]</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">115</div>
<div class="symbol">Uup</div>
<div class="at_details">ununpentium<br />[288.19]</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">116</div>
<div class="symbol">Lv</div>
<div class="at_details">livermorium<br />[293]</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">117</div>
<div class="symbol">Uus</div>
<div class="at_details">ununseptium<br />[294]</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">118</div>
<div class="symbol">Uuo</div>
<div class="at_details">ununoctium<br />[294]</div>
</div>
</div>
</div>
<div class="periodic-row"></div>
<div class="periodic-row">
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell">
<div class="element">
<div class="at_num">57</div>
<div class="symbol">La</div>
<div class="at_details">lanthanum<br />138.91</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">58</div>
<div class="symbol">Ce</div>
<div class="at_details">cerium<br />140.12</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">59</div>
<div class="symbol">Pr</div>
<div class="at_details">praseodymium<br />140.91</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">60</div>
<div class="symbol">Nd</div>
<div class="at_details">neodymium<br />144.24</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">61</div>
<div class="symbol">Pm</div>
<div class="at_details">promethium<br />[144.91]</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">62</div>
<div class="symbol">Sm</div>
<div class="at_details">samarium<br />150.36</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">63</div>
<div class="symbol">Eu</div>
<div class="at_details">europium<br />151.96</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">64</div>
<div class="symbol">Gd</div>
<div class="at_details">gadolinium<br />157.25</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">65</div>
<div class="symbol">Tb</div>
<div class="at_details">terbium<br />158.93</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">66</div>
<div class="symbol">Dy</div>
<div class="at_details">dysprosium<br />162.50</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">67</div>
<div class="symbol">Ho</div>
<div class="at_details">holmium<br />164.93</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">68</div>
<div class="symbol">Er</div>
<div class="at_details">erbium<br />167.26</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">69</div>
<div class="symbol">Tm</div>
<div class="at_details">thulium<br />168.93</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">70</div>
<div class="symbol">Yb</div>
<div class="at_details">ytterbium<br />173.05</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">71</div>
<div class="symbol">Lu</div>
<div class="at_details">lutetium<br />174.97</div>
</div>
</div>
</div>
<div class="periodic-row">
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell">
<div class="element">
<div class="at_num">89</div>
<div class="symbol">Ac</div>
<div class="at_details">actinium<br />[227.03]</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">90</div>
<div class="symbol">Th</div>
<div class="at_details">thorium<br />232.04</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">91</div>
<div class="symbol">Pa</div>
<div class="at_details">protactinium<br />231.04</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">92</div>
<div class="symbol">U</div>
<div class="at_details">uranium<br />238.03</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">93</div>
<div class="symbol">Np</div>
<div class="at_details">neptunium<br />[237.05]</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">94</div>
<div class="symbol">Pu</div>
<div class="at_details">plutonium<br />[244.06]</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">95</div>
<div class="symbol">Am</div>
<div class="at_details">americium<br />[243.06]</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">96</div>
<div class="symbol">Cm</div>
<div class="at_details">curium<br />[247.07]</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">97</div>
<div class="symbol">Bk</div>
<div class="at_details">berkelium<br />[247.07]</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">98</div>
<div class="symbol">Cf</div>
<div class="at_details">californium<br />[251.08]</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">99</div>
<div class="symbol">Es</div>
<div class="at_details">einsteinium<br />[252.08]</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">100</div>
<div class="symbol">Fm</div>
<div class="at_details">fermium<br />[257.10]</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">101</div>
<div class="symbol">Md</div>
<div class="at_details">mendelevium<br />[258.10]</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">102</div>
<div class="symbol">No</div>
<div class="at_details">nobelium<br />[259.10]</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">103</div>
<div class="symbol">Lr</div>
<div class="at_details">lawrencium<br />[262.11]</div>
</div>
</div>
</div>
<div style="clear: both;"></div>
</div>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Periodic table</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="periodic">
<div class="periodic-row">
<div class="cell">
<div class="element">
<div class="at_num">1</div>
<div class="symbol">H</div>
<div class="at_details">hydrogen<br />1.008</div>
</div>
</div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell">
<div class="element">
<div class="at_num">2</div>
<div class="symbol">He</div>
<div class="at_details">helium<br />4.0026</div>
</div>
</div>
</div>
<div class="periodic-row">
<div class="cell">
<div class="element">
<div class="at_num">3</div>
<div class="symbol">Li</div>
<div class="at_details">lithium<br />6.94</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">4</div>
<div class="symbol">Be</div>
<div class="at_details">beryllium<br />9.0122</div>
</div>
</div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell">
<div class="element">
<div class="at_num">5</div>
<div class="symbol">B</div>
<div class="at_details">boron<br />10.81</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">6</div>
<div class="symbol">C</div>
<div class="at_details">carbon<br />12.011</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">7</div>
<div class="symbol">N</div>
<div class="at_details">nidivogen<br />14.007</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">8</div>
<div class="symbol">O</div>
<div class="at_details">oxygen<br />15.999</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">9</div>
<div class="symbol">F</div>
<div class="at_details">fluorine<br />18.998</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">10</div>
<div class="symbol">Ne</div>
<div class="at_details">neon<br />20.180</div>
</div>
</div>
</div>
<div class="periodic-row">
<div class="cell">
<div class="element">
<div class="at_num">11</div>
<div class="symbol">Na</div>
<div class="at_details">sodium<br />22.990</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">12</div>
<div class="symbol">Mg</div>
<div class="at_details">magnesium<br />24.305</div>
</div>
</div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell">
<div class="element">
<div class="at_num">13</div>
<div class="symbol">Al</div>
<div class="at_details">aluminum<br />26.982</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">14</div>
<div class="symbol">Si</div>
<div class="at_details">silicon<br />28.085</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">15</div>
<div class="symbol">P</div>
<div class="at_details">phosphorus<br />30.974</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">16</div>
<div class="symbol">S</div>
<div class="at_details">sulfur<br />32.06</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">17</div>
<div class="symbol">Cl</div>
<div class="at_details">chlorine<br />35.45</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">18</div>
<div class="symbol">Ar</div>
<div class="at_details">argon<br />39.948</div>
</div>
</div>
</div>
<div class="periodic-row">
<div class="cell">
<div class="element">
<div class="at_num">19</div>
<div class="symbol">K</div>
<div class="at_details">potassium<br />39.098</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">20</div>
<div class="symbol">Ca</div>
<div class="at_details">calcium<br />40.078</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">21</div>
<div class="symbol">Sc</div>
<div class="at_details">scandium<br />44.956</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">22</div>
<div class="symbol">Ti</div>
<div class="at_details">titanium<br />47.867</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">23</div>
<div class="symbol">V</div>
<div class="at_details">vanadium<br />50.942</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">24</div>
<div class="symbol">Cr</div>
<div class="at_details">chromium<br />51.996</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">25</div>
<div class="symbol">Mn</div>
<div class="at_details">manganese<br />54.938</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">26</div>
<div class="symbol">Fe</div>
<div class="at_details">iron<br />55.845</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">27</div>
<div class="symbol">Co</div>
<div class="at_details">cobalt<br />58.933</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">28</div>
<div class="symbol">Ni</div>
<div class="at_details">nickel<br />58.693</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">29</div>
<div class="symbol">Cu</div>
<div class="at_details">copper<br />63.546</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">30</div>
<div class="symbol">Zn</div>
<div class="at_details">zinc<br />65.38</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">31</div>
<div class="symbol">Ga</div>
<div class="at_details">gallium<br />69.723</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">32</div>
<div class="symbol">Ge</div>
<div class="at_details">germanium<br />72.63</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">33</div>
<div class="symbol">As</div>
<div class="at_details">arsenic<br />74.922</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">34</div>
<div class="symbol">Se</div>
<div class="at_details">selenium<br />78.96</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">35</div>
<div class="symbol">Br</div>
<div class="at_details">bromine<br />79.904</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">36</div>
<div class="symbol">Kr</div>
<div class="at_details">krypton<br />83.798</div>
</div>
</div>
</div>
<div class="periodic-row">
<div class="cell">
<div class="element">
<div class="at_num">37</div>
<div class="symbol">Rb</div>
<div class="at_details">rubidium<br />85.468</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">38</div>
<div class="symbol">Sr</div>
<div class="at_details">sdivontium<br />87.62</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">39</div>
<div class="symbol">Y</div>
<div class="at_details">ytdivium<br />88.906</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">40</div>
<div class="symbol">Zr</div>
<div class="at_details">zirconium<br />91.224</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">41</div>
<div class="symbol">Nb</div>
<div class="at_details">niobium<br />92.906</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">42</div>
<div class="symbol">Mo</div>
<div class="at_details">molybdenum<br />95.96</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">43</div>
<div class="symbol">Tc</div>
<div class="at_details">technetium<br />[97.91]</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">44</div>
<div class="symbol">Ru</div>
<div class="at_details">ruthenium<br />101.07</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">45</div>
<div class="symbol">Rh</div>
<div class="at_details">rhodium<br />102.91</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">46</div>
<div class="symbol">Pd</div>
<div class="at_details">palladium<br />106.42</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">47</div>
<div class="symbol">Ag</div>
<div class="at_details">silver<br />107.87</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">48</div>
<div class="symbol">Cd</div>
<div class="at_details">cadmium<br />112.41</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">49</div>
<div class="symbol">In</div>
<div class="at_details">indium<br />114.82</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">50</div>
<div class="symbol">Sn</div>
<div class="at_details">tin<br />118.71</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">51</div>
<div class="symbol">Sb</div>
<div class="at_details">antimony<br />121.76</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">52</div>
<div class="symbol">Te</div>
<div class="at_details">tellurium<br />127.60</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">53</div>
<div class="symbol">I</div>
<div class="at_details">iodine<br />126.90</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">54</div>
<div class="symbol">Xe</div>
<div class="at_details">xenon<br />131.29</div>
</div>
</div>
</div>
<div class="periodic-row">
<div class="cell">
<div class="element">
<div class="at_num">55</div>
<div class="symbol">Cs</div>
<div class="at_details">cesium<br />132.91</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">56</div>
<div class="symbol">Ba</div>
<div class="at_details">barium<br />137.33</div>
</div>
</div>
<div class="cell"></div>
<div class="cell">
<div class="element">
<div class="at_num">72</div>
<div class="symbol">Hf</div>
<div class="at_details">hafnium<br />178.49</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">73</div>
<div class="symbol">Ta</div>
<div class="at_details">tantalum<br />180.95</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">74</div>
<div class="symbol">W</div>
<div class="at_details">tungsten<br />183.84</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">75</div>
<div class="symbol">Re</div>
<div class="at_details">rhenium<br />186.21</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">76</div>
<div class="symbol">Os</div>
<div class="at_details">osmium<br />190.23</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">77</div>
<div class="symbol">Ir</div>
<div class="at_details">iridium<br />192.22</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">78</div>
<div class="symbol">Pt</div>
<div class="at_details">platinum<br />195.08</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">79</div>
<div class="symbol">Au</div>
<div class="at_details">gold<br />196.97</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">80</div>
<div class="symbol">Hg</div>
<div class="at_details">mercury<br />200.59</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">81</div>
<div class="symbol">Tl</div>
<div class="at_details">thallium<br />204.38</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">82</div>
<div class="symbol">Pb</div>
<div class="at_details">lead<br />207.2</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">83</div>
<div class="symbol">Bi</div>
<div class="at_details">bismuth<br />208.98</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">84</div>
<div class="symbol">Po</div>
<div class="at_details">polonium<br />[208.98]</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">85</div>
<div class="symbol">At</div>
<div class="at_details">astatine<br />[209.99]</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">86</div>
<div class="symbol">Rn</div>
<div class="at_details">radon<br />[222.02]</div>
</div>
</div>
</div>
<div class="periodic-row">
<div class="cell">
<div class="element">
<div class="at_num">87</div>
<div class="symbol">Fr</div>
<div class="at_details">francium<br />[223.02]</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">88</div>
<div class="symbol">Ra</div>
<div class="at_details">radium<br />[226.03]</div>
</div>
</div>
<div class="cell"></div>
<div class="cell">
<div class="element">
<div class="at_num">104</div>
<div class="symbol">Rf</div>
<div class="at_details">rutherfordium<br />[265.12]</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">105</div>
<div class="symbol">Db</div>
<div class="at_details">dubnium<br />[268.13]</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">106</div>
<div class="symbol">Sg</div>
<div class="at_details">seaborgium<br />[271.13]</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">107</div>
<div class="symbol">Bh</div>
<div class="at_details">bohrium<br />[270]</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">108</div>
<div class="symbol">Hs</div>
<div class="at_details">hassium<br />[277.15]</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">109</div>
<div class="symbol">Mt</div>
<div class="at_details">meitnerium<br />[276.15]</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">110</div>
<div class="symbol">Ds</div>
<div class="at_details">darmstadtium<br />[281.16]</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">111</div>
<div class="symbol">Rg</div>
<div class="at_details">roentgenium<br />[280.16]</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">112</div>
<div class="symbol">Cn</div>
<div class="at_details">copernicium<br />[285.17]</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">113</div>
<div class="symbol">Uut</div>
<div class="at_details">unundivium<br />[284.18]</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">114</div>
<div class="symbol">Fl</div>
<div class="at_details">flerovium<br />[289.19]</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">115</div>
<div class="symbol">Uup</div>
<div class="at_details">ununpentium<br />[288.19]</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">116</div>
<div class="symbol">Lv</div>
<div class="at_details">livermorium<br />[293]</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">117</div>
<div class="symbol">Uus</div>
<div class="at_details">ununseptium<br />[294]</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">118</div>
<div class="symbol">Uuo</div>
<div class="at_details">ununoctium<br />[294]</div>
</div>
</div>
</div>
<div class="periodic-row"></div>
<div class="periodic-row">
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell">
<div class="element">
<div class="at_num">57</div>
<div class="symbol">La</div>
<div class="at_details">lanthanum<br />138.91</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">58</div>
<div class="symbol">Ce</div>
<div class="at_details">cerium<br />140.12</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">59</div>
<div class="symbol">Pr</div>
<div class="at_details">praseodymium<br />140.91</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">60</div>
<div class="symbol">Nd</div>
<div class="at_details">neodymium<br />144.24</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">61</div>
<div class="symbol">Pm</div>
<div class="at_details">promethium<br />[144.91]</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">62</div>
<div class="symbol">Sm</div>
<div class="at_details">samarium<br />150.36</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">63</div>
<div class="symbol">Eu</div>
<div class="at_details">europium<br />151.96</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">64</div>
<div class="symbol">Gd</div>
<div class="at_details">gadolinium<br />157.25</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">65</div>
<div class="symbol">Tb</div>
<div class="at_details">terbium<br />158.93</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">66</div>
<div class="symbol">Dy</div>
<div class="at_details">dysprosium<br />162.50</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">67</div>
<div class="symbol">Ho</div>
<div class="at_details">holmium<br />164.93</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">68</div>
<div class="symbol">Er</div>
<div class="at_details">erbium<br />167.26</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">69</div>
<div class="symbol">Tm</div>
<div class="at_details">thulium<br />168.93</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">70</div>
<div class="symbol">Yb</div>
<div class="at_details">ytterbium<br />173.05</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">71</div>
<div class="symbol">Lu</div>
<div class="at_details">lutetium<br />174.97</div>
</div>
</div>
</div>
<div class="periodic-row">
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell">
<div class="element">
<div class="at_num">89</div>
<div class="symbol">Ac</div>
<div class="at_details">actinium<br />[227.03]</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">90</div>
<div class="symbol">Th</div>
<div class="at_details">thorium<br />232.04</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">91</div>
<div class="symbol">Pa</div>
<div class="at_details">protactinium<br />231.04</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">92</div>
<div class="symbol">U</div>
<div class="at_details">uranium<br />238.03</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">93</div>
<div class="symbol">Np</div>
<div class="at_details">neptunium<br />[237.05]</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">94</div>
<div class="symbol">Pu</div>
<div class="at_details">plutonium<br />[244.06]</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">95</div>
<div class="symbol">Am</div>
<div class="at_details">americium<br />[243.06]</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">96</div>
<div class="symbol">Cm</div>
<div class="at_details">curium<br />[247.07]</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">97</div>
<div class="symbol">Bk</div>
<div class="at_details">berkelium<br />[247.07]</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">98</div>
<div class="symbol">Cf</div>
<div class="at_details">californium<br />[251.08]</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">99</div>
<div class="symbol">Es</div>
<div class="at_details">einsteinium<br />[252.08]</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">100</div>
<div class="symbol">Fm</div>
<div class="at_details">fermium<br />[257.10]</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">101</div>
<div class="symbol">Md</div>
<div class="at_details">mendelevium<br />[258.10]</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">102</div>
<div class="symbol">No</div>
<div class="at_details">nobelium<br />[259.10]</div>
</div>
</div>
<div class="cell">
<div class="element">
<div class="at_num">103</div>
<div class="symbol">Lr</div>
<div class="at_details">lawrencium<br />[262.11]</div>
</div>
</div>
</div>
<div style="clear: both;"></div>
</div>
</body>
</html>
body {
font-family: Arial;
}
.periodic {
position: relative;
height: 200px;
margin-right: -1px;
text-shadow: none;
}
.periodic-row {
clear: both;
height: 10%;
}
.cell {
float: left;
position: relative;
width: 5.55%;
height: 100%;
}
.element {
position: absolute;
top: 0;
left: 0;
bottom: 1px;
right: 1px;
box-sizing: border-box;
box-shadow: 0px 0px 4px rgba(255,255,255,0.5);
border: 1px solid rgba(0,0,0,0.05);
text-align: center;
cursor: default;
pointer-events: none;
background-color: rgba(0, 128, 128, 0.6);
}
.cell:hover .element {
border-color: rgba(0,0,0,0.1);
z-index: 1;
background-color: rgba(0, 128, 128, 0.9);
}
.at_num,
.at_details {
position: absolute;
font-size: 4px;
color: rgba(255,255,255,0.5);
opacity: 0;
}
.at_num {
top: 4px;
right: 5px;
}
.symbol {
position: absolute;
top: 50%;
left: 0px;
right: 0px;
margin-top: -4px;
font-size: 9px;
line-height: 1;
height: 9px;
color: rgba(255,255,255,0.9);
}
.at_details {
bottom: 4px;
left: 0px;
right: 0px;
}
.cell:nth-child(-n+2) .element,
.cell:nth-child(n+13) .element {
background-color: rgba(0, 160, 96, 0.6);
}
.cell:nth-child(1) .element,
.periodic-row:nth-child(2) .cell:nth-child(n+14) .element,
.periodic-row:nth-child(3) .cell:nth-child(n+15) .element,
.periodic-row:nth-child(4) .cell:nth-child(n+16) .element,
.periodic-row:nth-child(5) .cell:nth-child(n+17) .element {
background-color: rgba(0, 192, 64, 0.6);
}
.periodic-row:nth-child(-n+6) .cell:nth-child(18) .element {
background-color: rgba(64, 192, 0, 0.6);
}
.periodic-row:nth-child(n+9) .element {
background-color: rgba(0, 96, 160, 0.6);
}
.cell:nth-child(-n+2):hover .element,
.cell:nth-child(n+13):hover .element {
background-color: rgba(0, 160, 96, 0.9);
}
.cell:nth-child(1):hover .element,
.periodic-row:nth-child(2) .cell:nth-child(n+14):hover .element,
.periodic-row:nth-child(3) .cell:nth-child(n+15):hover .element,
.periodic-row:nth-child(4) .cell:nth-child(n+16):hover .element,
.periodic-row:nth-child(5) .cell:nth-child(n+17):hover .element {
background-color: rgba(0, 192, 64, 0.9);
}
.periodic-row:nth-child(-n+6) .cell:nth-child(18):hover .element {
background-color: rgba(64, 192, 0, 0.9);
}
.periodic-row:nth-child(n+9) .cell:hover .element {
background-color: rgba(0, 96, 160, 0.9);
}
@media (min-width: 600px) {
.periodic {
height: 460px;
margin-right: -2px;
}
.element {
right: 2px;
bottom: 2px;
}
.at_num,
.at_details {
font-size: 4px;
opacity: 1;
}
.symbol {
margin-top: -17px;
font-size: 16px;
font-weight: bold;
line-height: 30px;
height: 30px;
color: rgba(255,255,255,0.75);
text-shadow: 0 0 4px rgba(255,255,255,0.5);
}
}
@media (min-width: 800px) {
.periodic {
height: 540px;
}
.symbol {
font-size: 20px;
}
}
@media (min-width: 992px) {
.periodic {
height: 680px;
}
.at_num,
.at_details {
font-size: 5px;
}
.symbol {
font-size: 24px;
}
}
@media (min-width: 1200px) {
.periodic {
height: 800px;
}
.at_num,
.at_details {
font-size: 6px;
}
.symbol {
font-size: 30px;
}
}

Q.10 Build Responsive Layout both desktop and mobile and Tablet, see below image for reference ?